Table of Contents
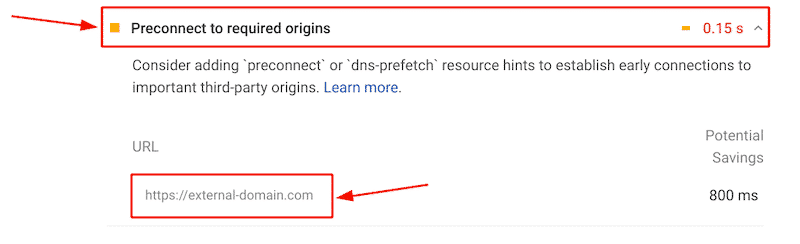
Are you wondering what “Preconnect to required origins on WordPress” means on your Lighthouse’s report? Preconnect is a way to tell your browser that you’ll be needing resources from an external website pretty soon.

Preconnect establishes an earlier connection to third-party domains, reducing the 3rd party code’s impact on performance. Lighthouse is an effective performance tool that tells you which key requests are not using the Preconnect hint (<link rel=”preconnect”>) yet.
In this article, you’ll learn what Preconnect is, its impact on performance, and how to add the Preconnect hint to the right third-party domains. At the very end, we’ll also share the best WordPress plugins you can use to initiate Preconnect on your website.
What Is Preconnect?
A Preconnect (<link rel=”preconnect”>) hint informs the browser to make a proactive and early connection to third-party domains. It means that your page intends to establish a connection to another origin and that you want to launch the process as soon as possible. This can save visitors time downloading a page by eliminating unessential data round trips between the browser and the server.

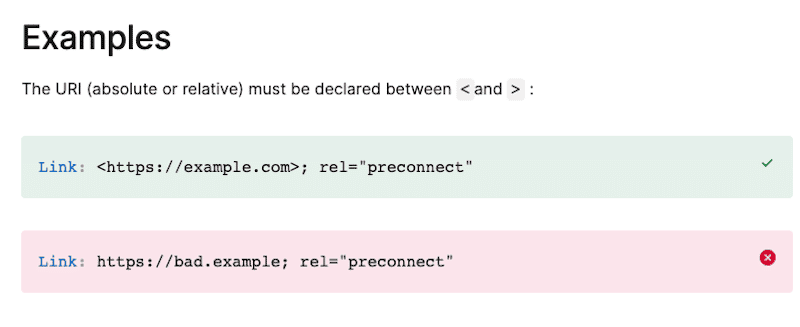
For example, adding Preconnect to an external domain looks like this:
<link rel="preconnect" href="https://adomain.com">When using “preconnect”, the browser knows that the page intends to connect to adomain.com. It can get started to retrieve content from there as soon as possible.
To tell the browser to which domain it should connect, you need to identify which third-party domains are involved first.
What Are Third-party Domains?
Third-party domains that should be set as preconnected are YouTube videos, CDNs, Image CDNs, Web fonts, Facebook Connect, or popular stats tools like Google Analytics.
For example, adding Preconnect on a Google font should look like this:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
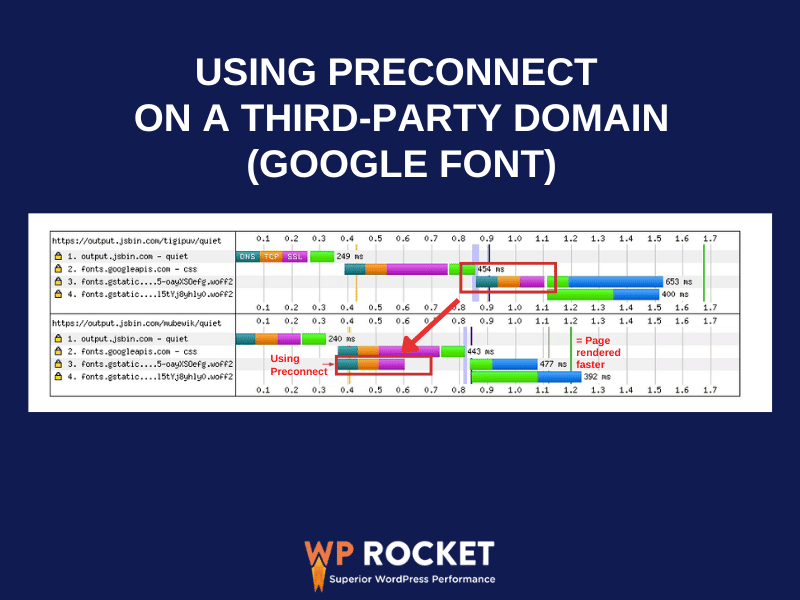
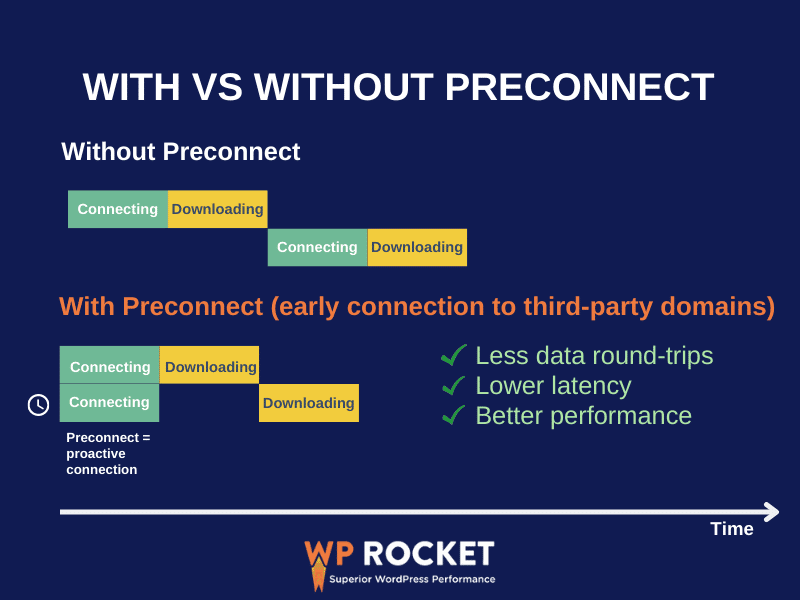
Viget.com runs an interesting performance comparison with and without using a Preconnect hint on the Google fonts. When using Preconnect (on the second waterfall chart), we saw three major improvements:
- The page was rendered faster.
- Three round trips were removed from the critical rendering path.
- The latency was cut by more than a half second.

How to Identify the 3rd Party Domain to Preconnect
To Preconnect to the origin on WordPress, you need to identify the 3rd-party domains you need to “Preconnect”. Lighthouse and Chrome Dev tools efficiently help you identify third-party domains.
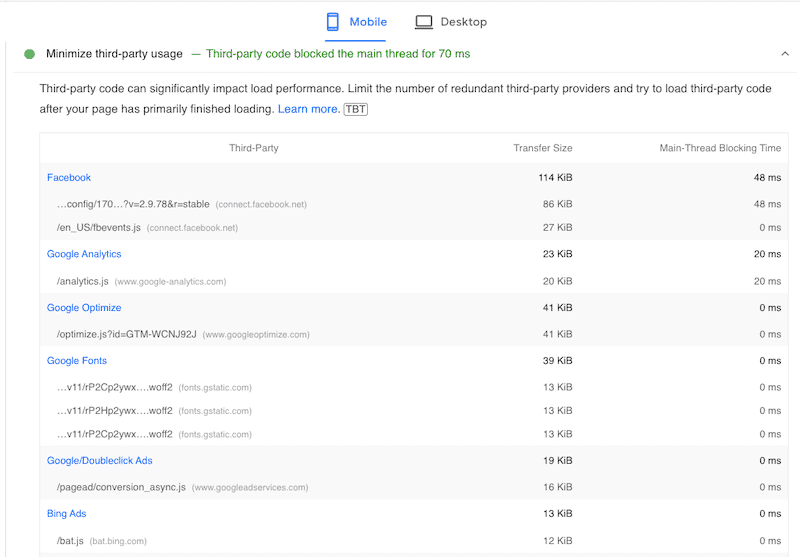
Using Lighthouse and the “Minimize-third party usage” tab:
The Lighthouse Third-party usage audit shows a list of the third-party providers a page uses:

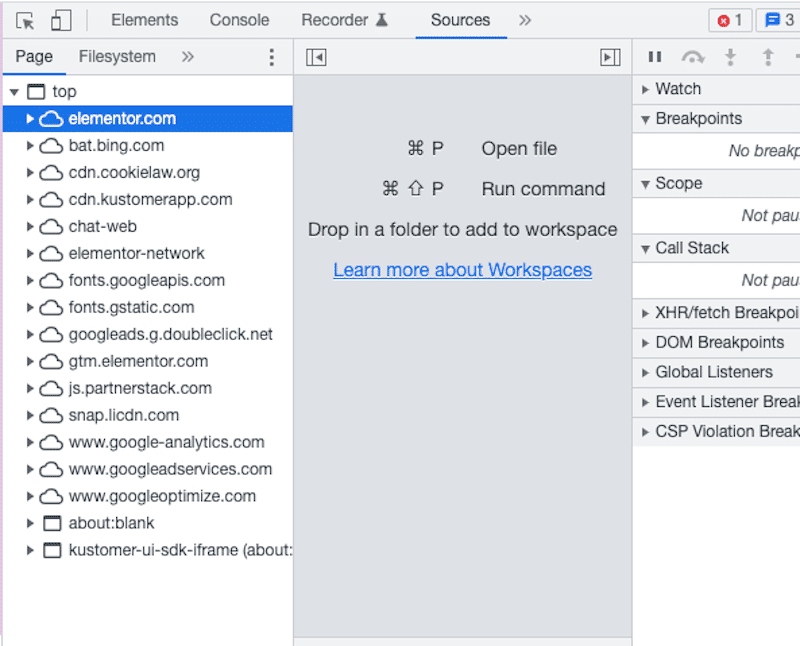
Using Google Chrome Dev Tools:
Google Dev Tools also tells you which third-party domains your website is currently using:

The Golden Rules: Should I Preconnect This Domain or Not?
When you should use Preconnect:
- When you are confident that assets will be requested from a particular host.
- When domains are discovered later in the waterfall.
- When domains come with critical resources for rendering the page.
- When domains have a lot of contents and requests.
When you should not use Preconnect:
- When you are loading content below the fold.
- When you are delaying the content.
Be careful not to Preconnect to too many origins; this may cause a high bandwidth consumption. Preconnect only to domains that will be used on the page.
| 💡Pro Tip Optimization: The rules need to be tailored for each website. We recommend using the following process and picking the best approach for you: 1. Look at your third-party code report 2. Add “Preconnect” to the domains 3. Test your performance results before and after 4. Monitor 5. Adjust |
Preconnect vs Prefetch vs Preload
You should use “preconnect”, “DNS-prefetch” or “preload” hints to establish required connections to external origins as soon as possible. Their common goal is to inform the browser that your website will use specific resources later on.
However, there are a few differences you should know.
- Preconnect = prepares connexion to a third-party (external) domain that will be used to download resources. Only for significant resources.
- Preload = prioritizes the current page resources.
- Prefetch = prepares the next navigation resources.
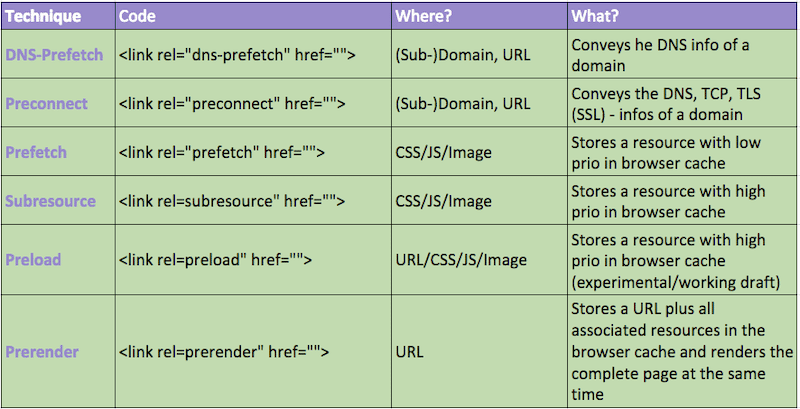
If you are interested in learning more about the hints, have a look at the summary table below listing all the techniques:

Why Preconnect to Required Origins is Important for Performance
One of the best ways to improve the performance of your site is to set hints like “Preconnect”. It tells the browser what origins will be used to start establishing all the necessary connections for those resources as soon as possible.
Thanks to Preconnect hints, you can reduce latency and round-trip times and make your site faster.

Remember that every time a connection is established, it may involve significant loading time and slow networks (especially regarding secure connections).
By using Preconnect, you also improve two major performance metrics established by Google: the Largest Contentful Paint (LCP), which is one of the Core Web Vitals, and the First Contentful Paint (FCP), another interesting user-centric metric used to measure the overall page experience.
The Impact of Preconnect on the Largest Contentful Paint and First Contentful Paint Scores
Preconnect allows websites to reduce the time it takes to connect to another origin (or another domain). The goal is to reduce the time it takes to load a resource from another origin. As a result, the Preconnect strategy also concerns the Largest Contentful Paint and First Contentful Paint metrics because you can specify the importance of an asset to the browser.
For example, if the browser sees a “high preconnect” hint on the LCP, it will fetch the LCP asset very early. This is crucial because the Largest Contentful Paint helps Google measure your website’s user experience. LCP elements are the most important content expected to be seen by the user: a hero image, a video, and so on.
Preconnect also boosts your First Contentful Paint by establishing early network connections resulting in an improved perceived page speed.
How to Preconnect Manually
To implement Preconnect manually, simply add the <link> tag to the <head> or the HTTP header of the document (your header.php file):
<head>
<link rel="preconnect" href="https://athirdpartydomain.com">
</head>
With those tags, you are informing the browser of your intention to prioritize some resources over some others.

How to Preconnect with a Plugin
If you are not comfortable editing manually your code files, you can always use a WordPress plugin to initiate Preconnect. It’s easier and much faster!
Using WP Rocket to Implement Preconnect
One of the best ways to implement Preconnect to the required origin on WordPress is to use the WP Rocket plugin, which also happens to be one of the best caching plugins for WordPress.
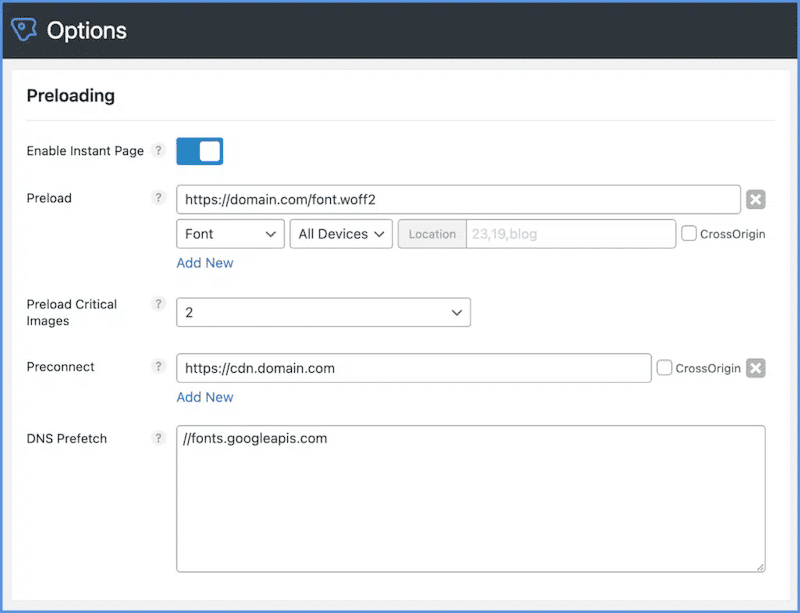
WP Rocket automatically adds Preconnect in the two cases:
- To the CNAME entered on the CDN tab
- To optimize Google Fonts – WP Rocket adds “preconnect” to the fonts.gstatic.com domain to improve Google fonts loading time.
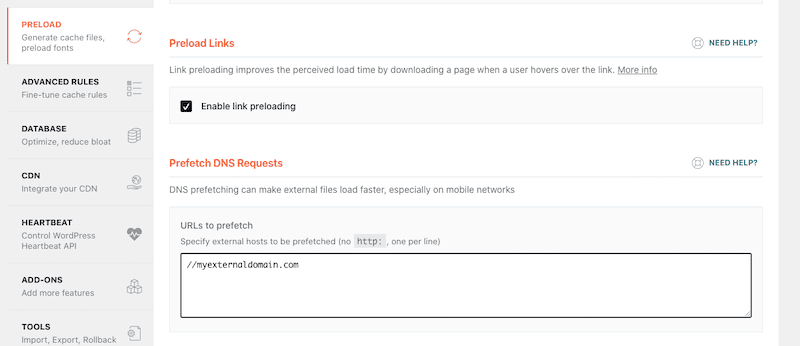
If you need additional third-party domains used on your site, simply add them to the Prefetch DNS Requests box from the Preload tab in WP Rocket’s WordPress dashboard:

This way, WP Rocket will add the “dns-prefetch” resource hint to perform an early DNS lookup to important third-party, as it’s requested.
Remember: When adding the domains, don’t use the protocol HTTP/HTTPS but only the forward slashes “//”. Add all the listed domains, one per line, and that would be it!
Other Plugins Available to Implement Preconnect
- Perfmatters (premium) – lets you reconnect and add the CrossOrigin tags on several domains:

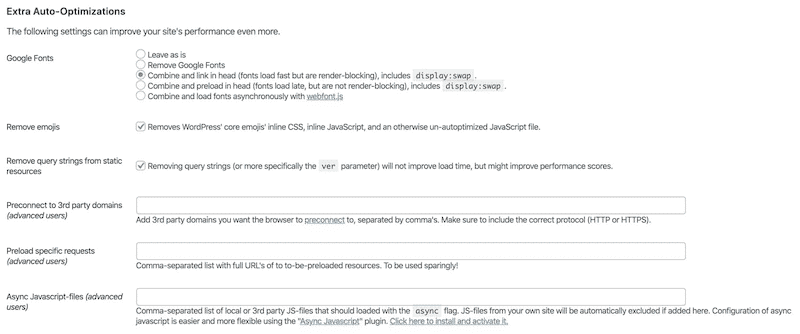
- Autoptimize – a performance optimization plugin that comes with the Preconnect advanced feature. It instructs browsers to make a connection to specific domains even if the connection is not immediately needed.

- Asset CleanUp – only lets you Preconnect Google Fonts. The option can be activated from Settings > Google Fonts > Preconnect.

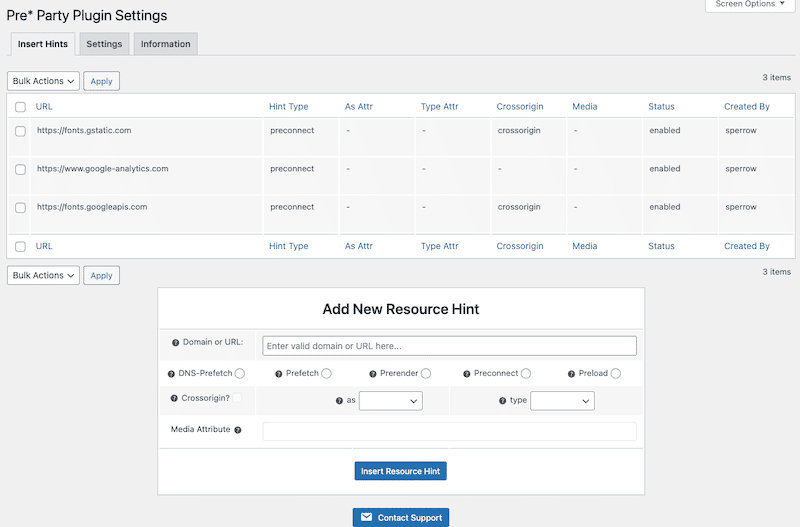
- Pre* Party Resource Hints – allows users to automatically and easily embed Preconnect hints to improve page load time. It also supports DNS prefetch, prerender, prefetch, and preload.

Wrapping Up
WordPress plugins like WP Rocket can help you to prioritize which 3rd-party resources you want to load first. It informs the browser what to do with the different origins and makes you save some precious loading time.
Remember, once you have initiated your Preconnect hints, it’s crucial to run a report on Lighthouse to see if there are any errors. Web.dev says that too many Preconnect hints could delay other important resources. That’s why you should always limit the amount of preconnected domains and test the performance before and after adding the hint.
Give WP Rocket a try, preconnect to required origins, and watch the impact on performance. No risks are taken with our 30 days money-back guarantee!



